By accepting you will be accessing a service provided by a third-party external to https://www.incgmedia.com/
教你在 Unreal Engine 打造動畫雨滴材質|雨天場景教學
Unreal Engine 非常適合創建簡單且美觀的動畫著色器和效果,使用者無需強大的編程技能,只要懂得基礎的數學知識,即可透過兩個參數來調整動畫材質,並根據時間來改變貼圖的 UV 坐標以及時間。中國網站編輯木偶心没本篇文章就要教大家如何在Unreal Engine 打造動畫雨滴材質,創建漂亮的雨天效果。
本文已獲得 CG 世界授權
製作動畫水滴的八種必備貼圖
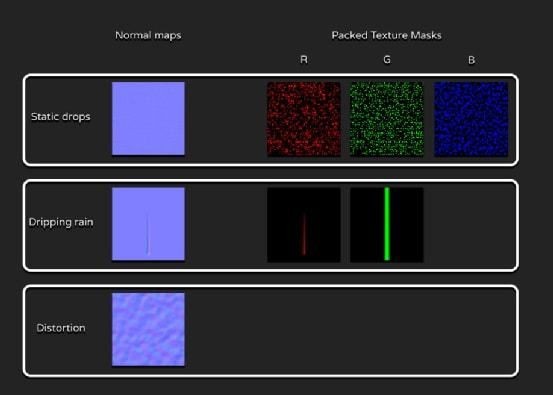
動畫水滴的工作流程都差不多,首先製作了一些靜態紋理,包含材質貼圖。以下顯示必備的貼圖。
第一行之 1:靜態水滴的法線貼圖以及打包的 masks。
第一行之 2:R,時間變化的 mask,負責在正確的時間出現和消失的水滴。
第一行之 3:G,使將水滴與表面混合的 mask。
第一行之 4:B,一個噪點 mask,使水滴看起來更混亂。
第二行之 1:動態水滴的法線貼圖和打包 masks。
第二行之 2:R,水滴 mask
第二行之 3:G,一個用於水滴路徑的 mask,不允許其他靜態水滴出現在動態水滴的途中。
第三行:distortion 的法線貼圖,它會影響液滴在表面上流動的方式,使其更加不規則。
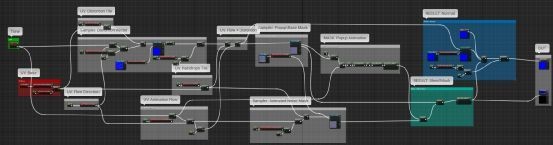
然後,我製作了兩個包含所有必要資訊和邏輯的函數,並將其分為兩組:隨時間出現消失的靜態水滴以及流過表面的動態水滴。
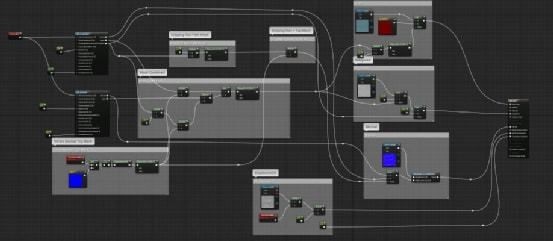
設定函數,製作水滴的動態
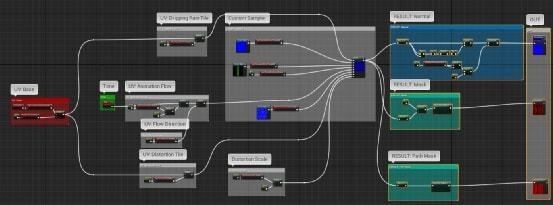
首先,我們需要設定紋理的坐標,並開始移動它們至必要的方向。之後,將使用這些坐標對 distortion 的法線貼圖進行採樣,並為水滴的紋理坐標增添輕微的扭曲。透過關於扭曲和紋理坐標位移的資訊,我們就能對法線和 mask 進行採樣。然而,為了打造不簡單的水滴流動,還需使用 mask 的紅色通道,並讓強度隨時間變化。再來添加一些簡單的數學函數使水滴隨時間出現和消失。
第二個函數也包含置換紋理坐標和扭曲等操作,但些微不同。在製作流動水滴的紋理時,只需為它製作了一滴水和一組 masks。接著為了佈滿大量水滴,必須添加一個循環,讓水滴被複製、移位且具有不同的速度(每個水滴都是獨立的),最終相互混合。接下來為了讓扭曲更有趣,需使用了兩次扭曲貼圖:用於比較大的扭曲和不太密集的扭曲。然後,它們沿軸以不同的強度混合在一起。假設,可以在一張 Map 中使用多個水滴或所有水滴,但在這種情況下,所有水滴只能以相同的速度平行移動,無法影響單個水滴的速度和時間。
運用自定義節點,進行材質的調整
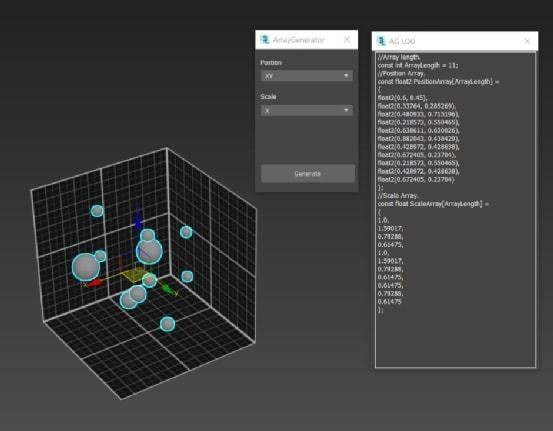
我還有一個自定義節點,其中包含有關最大滴數的資訊,並使用當前位置和滴速設置了一個靜態數組。它可以手動完成,也可以在 Unreal 中完成,但我使用的是 3ds Max 的腳本。而這個腳本含編輯器中所選物件的位置和大小,並將其返回到定義的數組中。在我的例子中,我只使用了 XY 坐標和一個下降速度的指數。同樣,我也創建一個包含液滴大小的數組並將其添加到材質中。
過濾器準備好後,我調整它們的輸出參數。並創建了一些可以更改材質的輸入參數,例如動畫速度、平鋪、水滴失真強度、法線貼圖強度和使用過濾器的紋理。之後,這些過濾器可以用於任何材質,無論其類型如何。材質的參數可以在其掩碼的幫助下進行調整。
添增更多效果,使雨天看起來更真實
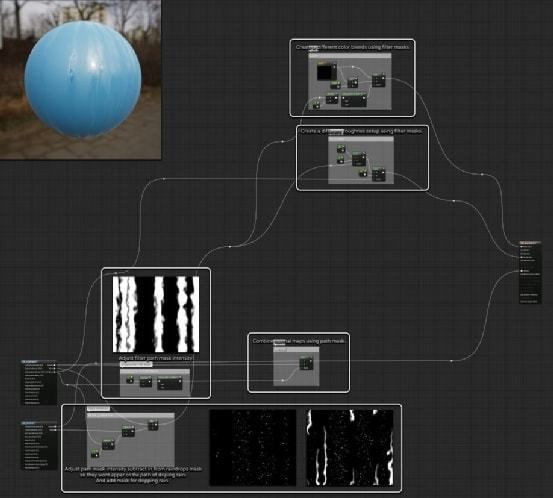
作為範例,我製作的第一個基礎材質是啞光不透明表面,這是混合必要遮罩和設置顏色、粗糙度和水滴法線等參數的起點。
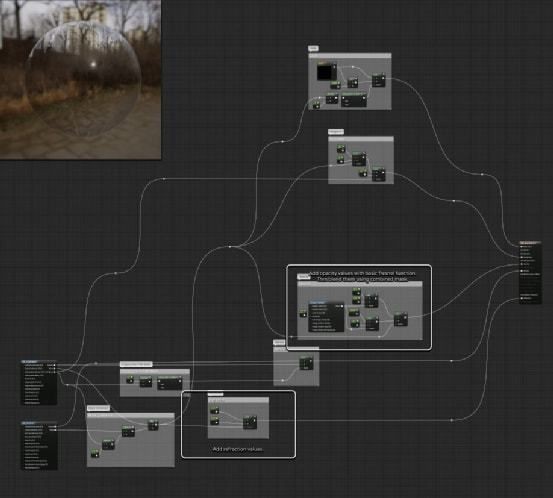
如果我們將材質類型更改為透明,並同樣添加透明度和扭曲,將得到一個簡單的玻璃材質。
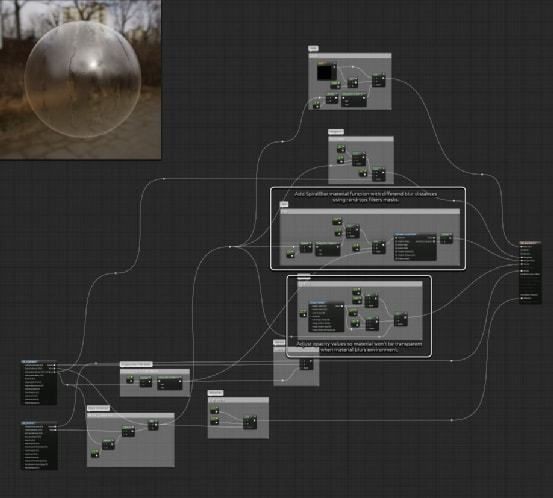
為了使物體更加有趣且複雜,還可以透過模糊玻璃後面的背景來增添冷凝效果。此技巧僅適用於透明材料和後期處理。我們還必須降低透明度,保持材質透明。接著就是為材質添加模糊效果。
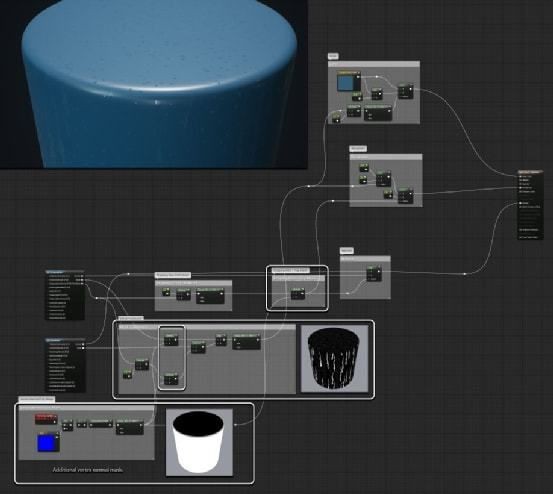
然後,您可以添加 mask,避免在平行於地面的表面上移動水滴。
以同樣的方式,將其與現有紋理混合,例如水滴從屋頂掉落的紋理或任何其他材質。
以下是在後期處理使用函數的範例
簡化紋理,達到 CP 值最高的效果
最後為了讓效果看起來更顯著,雨滴適合在螢幕上不佔用太多空間的小表面。比如房間裡的窗戶。另外製作過程添加的紋理、參數越多,渲染材質的難度就越大。
為了優化,可以一些簡化紋理,例如,不想要某種的效果,可以縮小、減少內容或去掉一些數學運算。在這個函數的情況下,我並沒有針對某些特定的結果,而是嘗試製作一些可以在必要時簡化且多用途的東西。
本文經 CG世界 授權發布,內容僅有做字詞修改,保留作者所述內容,但不代表映CG 立場。如需轉載請聯絡原作者。